
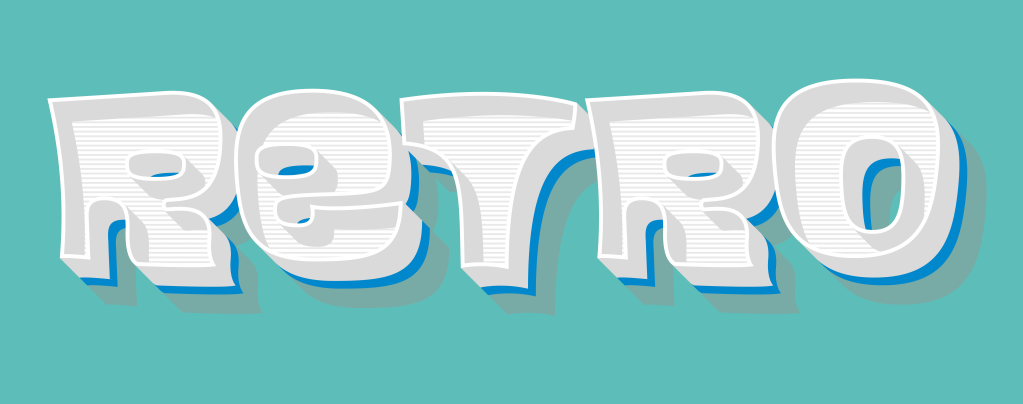
Today I’ll show you how to create an easy retro text effect in Illustrator.
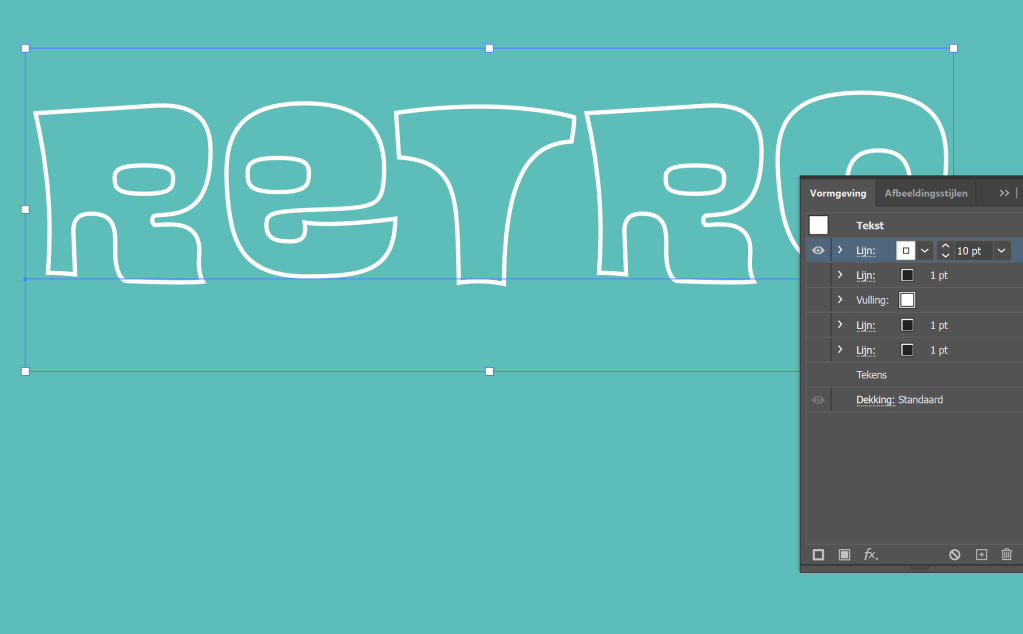
Step 1: Type the word.

This effect basically works with any font, but a sans-serif works better. The font I used is Blackcurrant Squash (by Rian Hughes).
- Give the text a stroke and no fill.
- Make the color white.
Step 2: Building the effect.
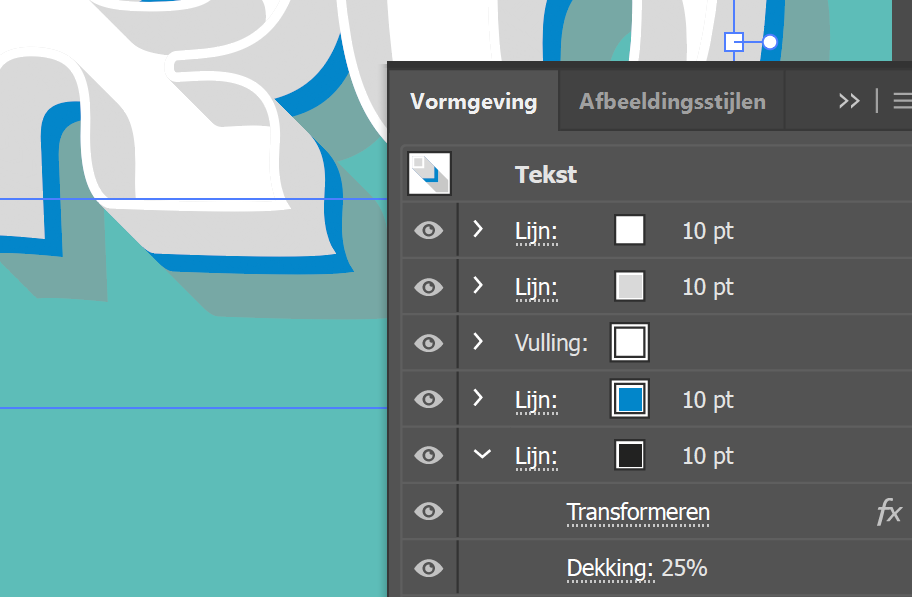
- Go to the Appearance panel (Window > Appearance):
- Add 4 new strokes
- Move the fill to the middle
- Give the top stroke a white color and set the weight to 10 pt.
- Second Stroke:
- Weight 10 pt. and color 20 or 30% grey.
- Add an effect: Transform: Move horizontal and vertical: 1px. / copies: 50.

- Make the fill visible and the color is white.
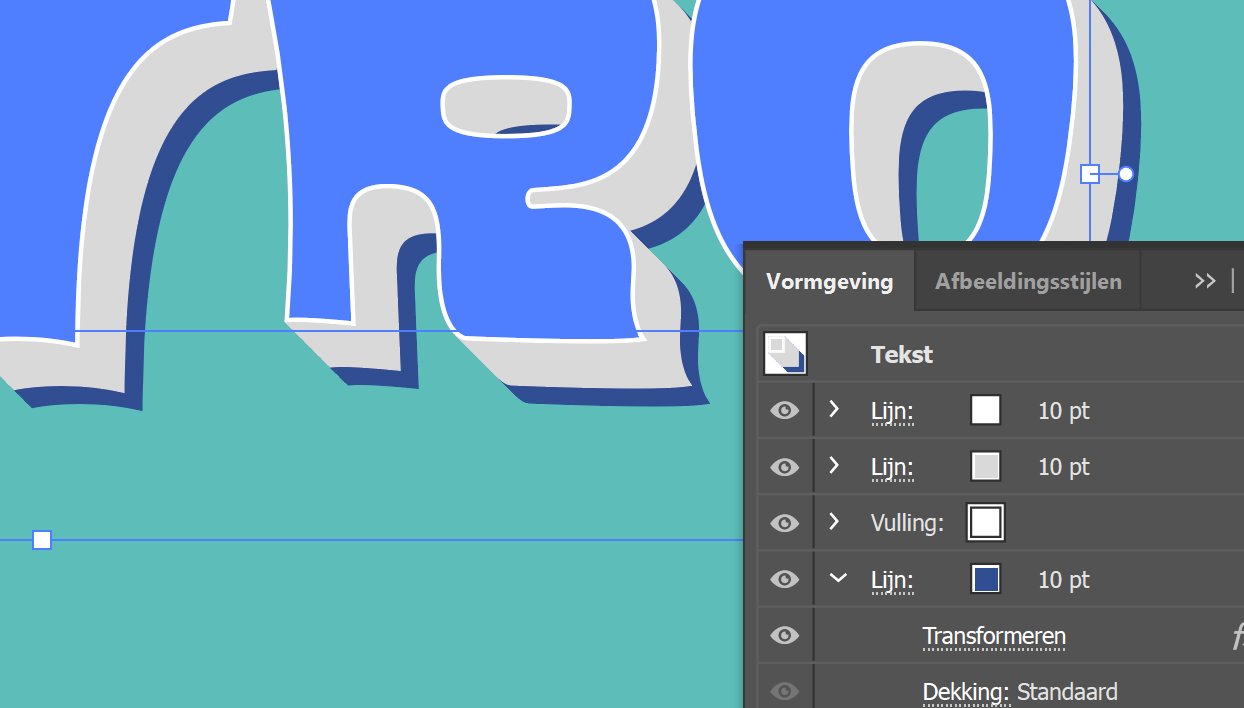
- Third Stroke:
- Give it a 10 pt. weight and a different color.
- Apply the Transform effect but this time set the copies to 70.

- Last Stroke:
- Color for this stroke is black. This will be the shadow.
- Apply the Transform effect but this time set the copies to 120.
- Set the opacity to around 25%.

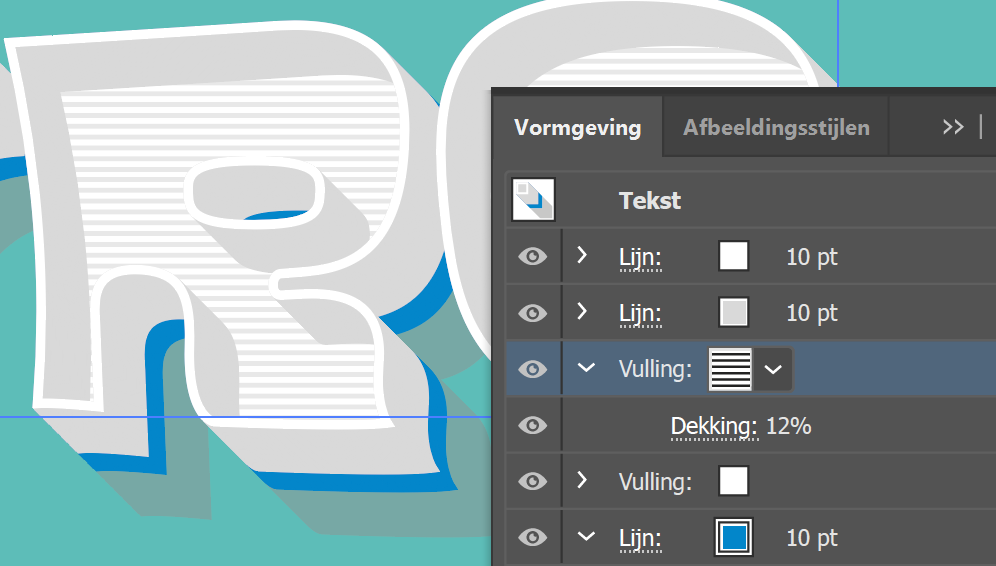
- Add a new fill:
- Place the new fill above the white fill
- Give it a pattern fill with strokes.
- Set the opacity to around 12-15%.